
A guide to Photoshop Layer Styles
![]()

What Are Layer Styles in Photoshop?
Layer styles in Photoshop are preset visual effects that you can instantly apply to text, shapes, or any layer. These styles can include things like drop shadows, inner glows, strokes, gradients, embossing, and more. They allow you to enhance your design work with depth, contrast, and professional polish, without having to manually build each effect from scratch.
The real beauty of layer styles is that they’re non-destructive. You can toggle them on or off, adjust individual settings, or remove them entirely without affecting the core design of your layer.
How to Use Layer Styles in Photoshop
If you’ve just downloaded a Photoshop layer style pack from the internet, applying them is fast and beginner-friendly.
Here’s a quick step-by-step:
- Double-click the .asl file to load the new styles into Photoshop.
- Open your Photoshop project and select the layer (text or shape) you want to style.
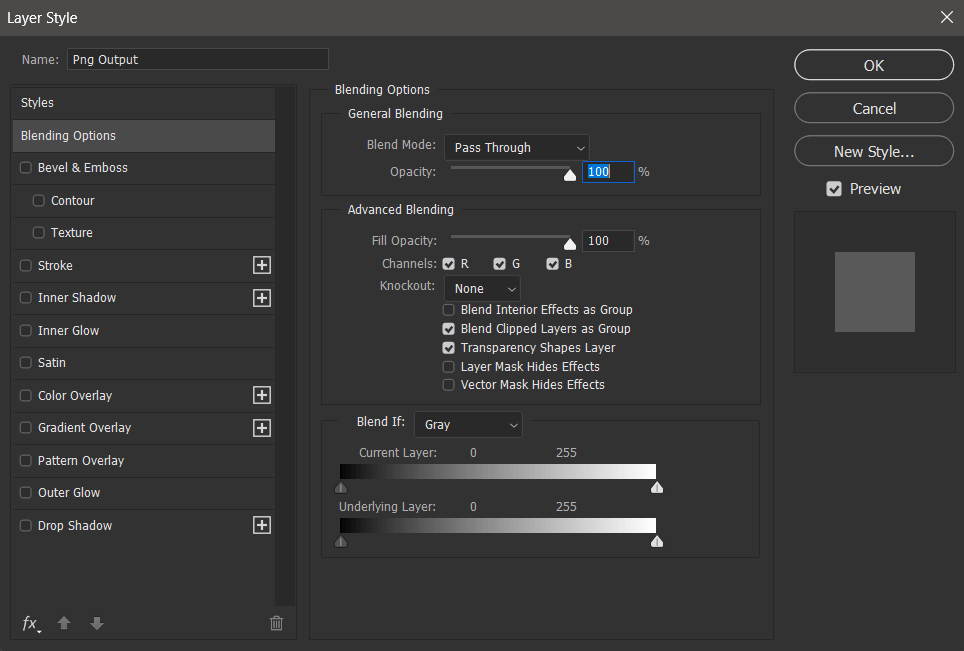
- Right-click on the layer and choose “Blending Options…” or go to the top menu: Layer > Layer Style.
- From there, you’ll see a full list of effects, like Bevel & Emboss, Drop Shadow, Outer Glow, and more. Simply check the boxes and tweak the sliders until you get the look you want.
Once applied, the styles will appear below your layer in the Layers Panel, allowing you to adjust them later or hide them if needed.
Exploring the Layer Style Menu
Inside the Layer Style dialog box, Photoshop gives you full control over how each effect looks and behaves. You can:
- Adjust opacity, blend modes, distance, size, and angle
- Stack multiple effects on the same layer
- Duplicate effects using the small “+” icon next to the name
- Rearrange the order to change how they interact with one another
Each style behaves like a modular building block. Whether you’re creating chrome text, neon glows, metallic buttons, or gritty textures, learning how to stack and tweak these effects is key to mastering the look.

How to Save Your Own Layer Style
Once you’ve designed the perfect look, don’t forget to save it as a custom style for future use.
- With the Layer Style window still open, click “New Style…” on the right-hand panel.
- Name your style and check the boxes to include effects and blending options.
- Your new style will now appear in your Styles Panel.
To open the Styles Panel:
Go to Window > Styles in the top menu. This will launch a dedicated panel showing all saved and loaded styles. You can apply any of them instantly with a single click.
This is especially helpful for brand consistency or when working on a series of designs.

Where to Download Photoshop Layer Styles
While Photoshop includes some basic default styles, most designers look for more creative or high-impact options. If you’re trying to find free Photoshop layer styles or want to download premium ones, there are a few good places to look:
1.
Our curated design marketplace offers premium, professionally crafted Photoshop layer styles built by designers, for designers. Every style is tested and created with commercial use in mind—perfect for branding, social content, and creative projects that need to stand out.

2.
Envato Elements
If you need a massive collection of styles and aren’t too picky, Envato is a good option. They offer quantity and convenience, though many effects tend to be reused or feel generic.
3.
Graphic Design Communities
Sites like Dribbble, DeviantArt, and Behance sometimes feature free downloadable styles shared by creatives. These are hit or miss, but worth exploring if you’re on a budget.
Why Use Custom Layer Styles?
If you’re serious about your visual design, using high-quality layer styles can save you hours of work and add real polish to your projects. Whether you’re creating:
- YouTube thumbnails
- Instagram graphics
- Flyers or posters
- UI/UX mockups
- Album covers or merch mockups
…custom layer styles give you that edge.
Instead of building every shadow, bevel, or texture effect from scratch, a good style lets you apply a whole aesthetic in one click. Plus, you can always tweak them after applying—meaning they’re flexible, not locked in.
Final Tips for Designers
- Always test layer styles on different background colors to see how they interact
- Combine styles with smart objects for better scaling and editing
- Save frequently used styles as part of your workflow toolkit
- Look for layer style bundles that fit your project’s theme (e.g. cyberpunk, retro, minimal, grunge)
And most importantly—don’t rely on default Photoshop styles. Unique visuals come from unique tools.
Get Started with Better Layer Styles
If you’re tired of the same overused effects and want to bring fresh energy to your Photoshop projects, check out what’s available at Synkit.net. Every download includes:
- Fully editable .asl files
- Organized previews and names
- Commercial license for creative use
- Styles designed to work on both text and shape layers
Whether you’re designing for clients or just experimenting for fun, great visuals start with great tools.